Web accessibility is, in my experience, often considered late in the development process. Typically, accessibility evaluation is conducted by outside experts after the application is delivered and content is produced. This leads to issues being reported to developers late in the project, at a time when changes cost more.
In order to make accessibility development efforts more efficient I believe that accessibility has to be integrated into all stages of a project with as much automation as possible. Here are some ideas on how this can be done for the developer role.
Project roles and process
Consider the typical staffing of a web development project and how the respective roles relate to accessibility:
- Designers create the user interface design. The design needs to be checked for visual aspects such as contrast issues, choice of color, font readability etc. The designer deliverables are often due early in the project.
- Developers create the markup and application logic for the application. The markup has needs to be checked for technical accessibility issues such as correct markup of tables, forms, document structure etc. The developer devliverables appear throughout the project.
- Content producers (copywriters) create text. The text has to be checked for readability issues and other language aspects. Content is often delivered towards the end of the project.
Accessibility experts typically appear at the end of the project to test the application. This is natural as it isn’t until the end that the majority of design, markup and content is available for testing.
Implications
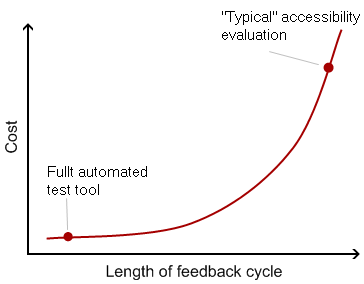
The problem with this approach is that the time between feedback from the accessibility evaluation and the work done is too long. Proponents of agile development methods identified this a long time ago and it is typically illustrated with the cost of change curve:

In essence, rapid feedback is easier to act upon and incurs a lower cost of change. Getting the feedback later means that you as a developer may have implemented more functionality in an inaccessible way. There may also be more dependencies developed that affect the parts that you need to change based on the late feedback.
So, if possible we would like to have a tool that provides rapid feedback throughout the development process to all project roles. By “rapid” I am referring to near instantaneous feedback to minimize context switching for the developer.
Challenges with automated accessibility evaluation tools
The challenge with accessibility testing is that many things are difficult to automate. Content, for example, is hard to do an automated assessment of. You may calculate all the readability scores you want but only real user testing will give you enough information to conclude if your content is understandable.
Contrast and color is also difficult. Developers may have used combinations of javascript, css and markup to create the final look. To have a machine understand the actual contrast ratio for a specific text may be nearly impossible if you don’t roll your own browser implementation.
Other challenges include integrating a tool into your project’s continuous integration framework. This rules out many of the web based tools available.
A proposed solution
If you haven’t heard of Raakt (The Ruby Accessibility Analysis Kit) before, there is a quick introduction on the Raakt wiki. Raakt focuses on the developer role in a project and helps developers make sure that the created markup passes a set of basic accessibility tests. It integrates with many test frameworks to become part of the automated test cycle.
The ambition is to make basic technical accessibility testing a natural part of a development project’s test suite. This will hopefully improve markup quality and minimize the number of accessibility issues found in subsequent tests. It also helps developers with little or no accessibility knowledge to get on track faster.
I would be very interested in receiving your feedback on what you think about this approach. How can accessibility become a more natural part of a development project? In your experience, would a project benefit from rapid accessibility feedback? Have you tried Raakt and did you find it useful?
References
- Scott W. Ambler: Why Agile Software Development Techniques Work: Improved Feedback.
Comments are closed.