Many CMSs (content management systems) come with some kind of visual editor that allow editors to create and format content without knowing the markup involved. I evaluated some of these WYSISYG-editors back in March and found most of them lacking in features for semantic markup. One of the more commonly found problems is that they have a lot of features for visual formatting like font selection, font color, indentation etc. In most CMSs these are features you would like to avoid (ask your corporate communication department if they would like to have features that allow editors to go crazy with colors on the website…).
Som of you will argue that one should never use a WYSIWYG editor and instead deploy a wiki-style editing syntax like e.g. Markdown. This typically solves the problem, but in reality this type of syntax is very difficult for content editors to learn and becomes increasingly difficult if you want to do more advanced editing.
WYMeditor to the rescue
I was planning to start working on my own inline editor by forking TinyMCE and correcting what I thought was wrong with it when I found this comment from Jean-François:
[…] I’d like to present WYMeditor: WYMeditor is a web-based XHTML editor, not WYSIWYG, but WYSIWYM: the end-user can concentrate on rich content, while layout and design are handled via style-sheets.
This sounded almost too good to be true. WYSIWYM (What You See Is What You Mean) is of course how content for the web should be edited. WYMeditor is in an early stage of development, but after playing with it for a while it looks very promising. If it guarantees well formed XHTML it is an easy task to convert it to HTML 4.01 or any other representation you can think of.

Currently it works in Internet Explorer and Gecko-based browsers such as Firefox. You can try an online demo of WYMeditor here.
If content management systems were to use editors like WYMeditor web accessibility would get and instant boost. There are some issues that hopefully will be solved soon:
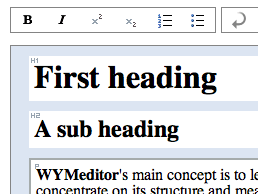
- icons for strong emphasis and emphasis look like bold and italics,
- heading levels can be mixed in a non-logical way (like inserting h5 after h1)
- support for som elements like acronym, abbreviation and definition lists, are missing
But, if I was developing a CMS I would definitely monitor the progress of WYMeditor.
Could WYMeditor make content editors aware of semantics in a way currently impossible in other inline editors? Will this type of inline editing merge with visual presentation à la XStandard?
Comments are closed.